このブログでは、はてなブログの公式テーマ「Smooth」を使っている。
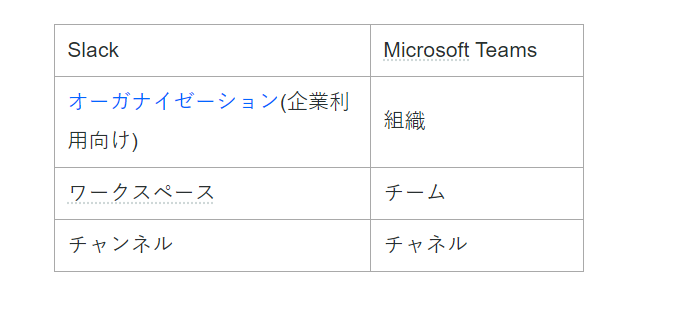
デフォルトでの表の罫線の色
デフォルト(初期状態)での表の罫線の色が薄かったので濃くしようとした。


CSSの試行錯誤を数回重ねた。色コードは以下を参考にした。
試行錯誤1回目
1回目は以下を参考にした。
table { border-collapse: collapse; border: solid #a9a9a9; } table th, table td { border-style: solid; border-color: #a9a9a9; }


試行錯誤2回目
2回目は以下の2つを参考にした。
.table, tr, td, th { border-style: solid; border-color: #a9a9a9; }


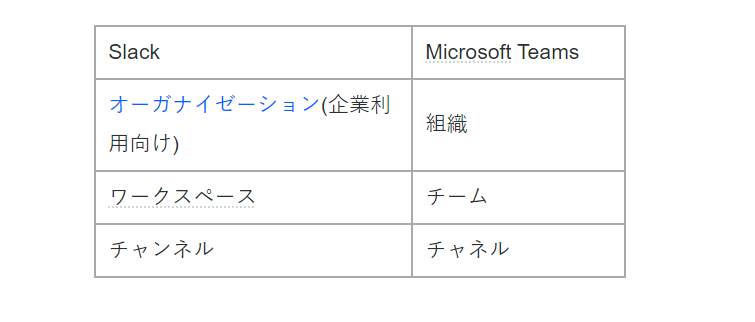
試行錯誤3回目・完成形
完成形となる3回目では以下を参考にした。
.entry-content table th { border: 2px; border-style: solid; border-color: #a9a9a9; } .entry-content table td { border: 2px; border-style: solid; border-color: #a9a9a9; }
また、border: 2px;と記す事で、太さを調整できた。




-end-