はてなブログに設置するシェアボタンをカスタマイズした。
ページを軽くしようと思ってカスタマイズした。
参考資料はこの2つ。
最初の頃のカスタマイズは以下の通り。head要素に設定したFont Awesomeはver.4.5.0あたり。
<div class="share-button"> /* はてなブログの記事上と記事下に設置する際に使う */ /* Twitter */ <a href="https://twitter.com/intent/tweet?text={Title} - {BlogTitle} {URLEncodedPermalink}" class="share-button_item share-button_item--twitter" target="_blank"><span class="share-button_icon"><i class="blogicon-twitter fa-2x"></i></span><span class="share-button_small-text">Twitter</span></a> /* Facebook */ <a href="https://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-button_item share-button_item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><span class="share-btn_icon"><i class="fa fa-facebook-square fa-2x"></i></span><span class="share-button_small-text">Facebook</span></a> /* はてなブックマーク */ <a href="https://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-button_item share-button_item--hatebu" target="_blank"><span class="share-button_icon"><i class="blogicon-bookmark fa-2x"></i></span><span class="share-button_small-text">Hatena</span></a> </div> /* head要素に設定したFont Awesomeはver.4.5.0あたり */ <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
Facebookアイコンが表示されなかったり、LINEも足してみる事にしたので、さらにカスタマイズを加えた。
<div id="my-footer"> /* はてなブログの記事下に設置する際に使う */ <div class="share-button"> /* はてなブログの記事上と記事下に設置する際に使う */ /* Twitter */ <a href="https://twitter.com/intent/tweet?text={URLEncodedTitle} - {BlogTitle} {URLEncodedPermalink}" class="share-button_item share-button_item--twitter" target="_blank"><span class="share-button_icon"><i class="blogicon-twitter fa-2x"></i></span><span class="share-button_small-text">Twitter</span></a> /* {Title}を{URLEncodedTitle}に変更した事でブログの記事タイトルにハッシュマーク(#)が含まれる場合でも、エンコードされるようになった。 */ /* Facebook */ <a href="https://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-button__item share-button_item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><span class="share-button_icon"><i class="blogicon-facebook fa-2x"></i></span><span class="share-button_small-text">Facebook</span></a> /* fa fa-facebook-squareをblogicon-facebookに変更した事でFacebookアイコンが表示されるようになった。 */ /* はてなブックマーク */ <a href="https://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-button_item share-button_item--hatebu" target="_blank"><span class="share-button_icon"><i class="blogicon-bookmark fa-2x"></i></span><span class="share-button_small-text">Hatena</span></a> /* LINE */ <a href="https://social-plugins.line.me/lineit/share?url={URLEncodedPermalink}" class="share-button_item share-button_item--line" target="_blank"><span class="share-button_icon"><i class="fab fa-line fa-2x"></i></span><span class="share-button_small-text">LINE</span></a> </div> /* はてなブログの記事下に設置する際に使う */ <script> var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp); </script> /* head要素に設定したFont Awesomeはver.5.15.3。これによってLINEアイコンが表示される。 */ <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/5.15.3/css/font-awesome.min.css">
div id="my-footer"とscript~/scriptについては以下を参照した。
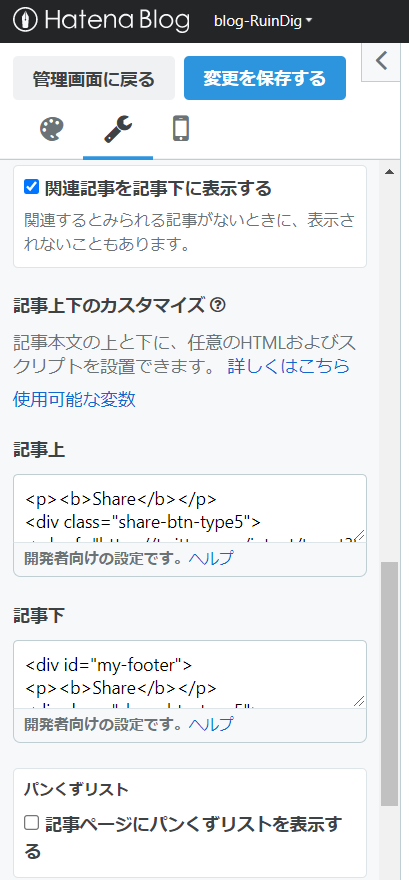
上記のHTMLは、はてなブログのダッシュボードのデザインのページにある「記事」の項目にHTMLを入力できる「記事上」と「記事下」の項目がある。


head要素は、はてなブログのダッシュボードの「設定」から「詳細設定」を選んで「headに要素を追加」の項目で追加できる。

Font Awesomeの使い方については以下のページを参照。
はてなブログのアイコンフォントの「blogicon」について紹介しているものが複数あるが以下を参考にした。
参考までに、CSSは以下の通り。
.share-button { margin: 1em 0; display: flex; flex-wrap: wrap; } .share-button .share-button_item { display: flex; width: 50%; height: 36px; margin-bottom: 5px; line-height: 36px; text-align: center; text-decoration: none; font-size: 17px; color: #333; border-radius: 8px; overflow: hidden; box-shadow: 0 1px 3px rgba(0,0,0,0.3); transition: all .3s; } .share-button .share-button_item--twitter { color: #0066ff; border: 1px solid #1ba1f3; } .share-button .share-button_item--facebook { color: #0066ff; border: 1px solid #1778f2; } .share-button .share-button_item--hatebu { color: #0066ff; border: 1px solid #00a4de; } .share-button .share-button_item--line { color: #0066ff; border: 1px solid #06c755; } .share-button .share-button_item--twitter .share-button_icon { width: 40px; color: #1ba1f3; } .share-button .share-button_item--facebook .share-button_icon { width: 40px; color: #1778f2; } .share-button .share-button_item--hatebu .share-button_icon { width: 40px; color: #00a4de; } .share-button .share-button_item--line .share-button_icon { width: 40px; color: #06c755; } .share-button .share-button_item .share-button_icon{ background-color: #ffffff; } .share-button .share-button_small-text { width: calc(100% - 40px); padding-left: 8px; box-sizing: border-box; letter-spacing: .03em; text-align: left; font-size: 14px; } @media (min-width: 767px){ .share-button .share-button_item { width: 18%; } }
-end-