|
おことわり 内容は2020年8月10日時点のもの。筆者はTwitterで広告用のプロモーションツイートなどは全く使った事がない。 |
画像ウェブサイトカードとは
画像ウェブサイトカード(イメージウェブサイトカード)というのは、ウェブサイトのURLをTwitterでツイートすると表示されるカード形式のサムネイル表示システムの1つ。Twitterカードの一種であるsummary_large_imageのような1.91:1サイズと1:1サイズがある。自分のウェブサイトのTwitterでのサムネイル表示をもっと大きくしたり、サムネイル表示されない自分のYouTubeの動画や自分のInstagramの投稿などに使われる場合もある。
よしできた
— RuinDig (@RuinDig) 2020年6月1日
Instagram URL でもサムネイル画像が出てるっぽく見えるテスト
— タカヤ・オオタ (@198Q) 2019年4月4日
テストでウェブサイトカード作成
— 葵(書道家 綺仙) E34クリエイターEXPO (@DreamAoi) 2019年12月19日
今日の動画は、The HEADLINEで出した内容そのままですが、ただアイキャッチがお気に入りなので、シェアしときますね。
— イシケンTV - ニュース解説 / 石田健 (@ishiken_bot) 2020年8月7日
その他、広告ツイートにはなるが、画像ウェブサイトカードを使ったツイート例は以下の通り。
夏の素敵な思い出を作ってほしいから、いつもの試乗ではなく、1 DAYのオーナー体験。 目的地はあなた次第。さあ、PEUGEOT 308で走り出そう。 #Peugeot308 https://t.co/10pJ4Jw740
— Peugeot Japan (@Peugeot_Japan) 2017年7月31日

ファイナルファンタジーXIV推奨PCが登場!
— レノボ・ショッピング (@Lenovo_WebShop) 2017年7月19日
あのオンラインでFFの世界を冒険できるFF XIVが推すレノボのゲーミングPC。
もっと快適に臨場感あふれるエンターテイメントを体験しよう!https://t.co/6ayhjnjhvM

Twitterで広告ツイートをしなくても画像ウェブサイトカードは作れる。そのためには、クレジットカードかデビットカードの「お支払い方法」を登録する必要がある。手順は次の通り。
お支払い方法の登録
パソコンでTwitter(https://twitter.com)にアクセスする。


ホーム画面(https://twitter.com/home)の左側、「もっと見る」をクリックして「Twitter広告」を選ぶ。

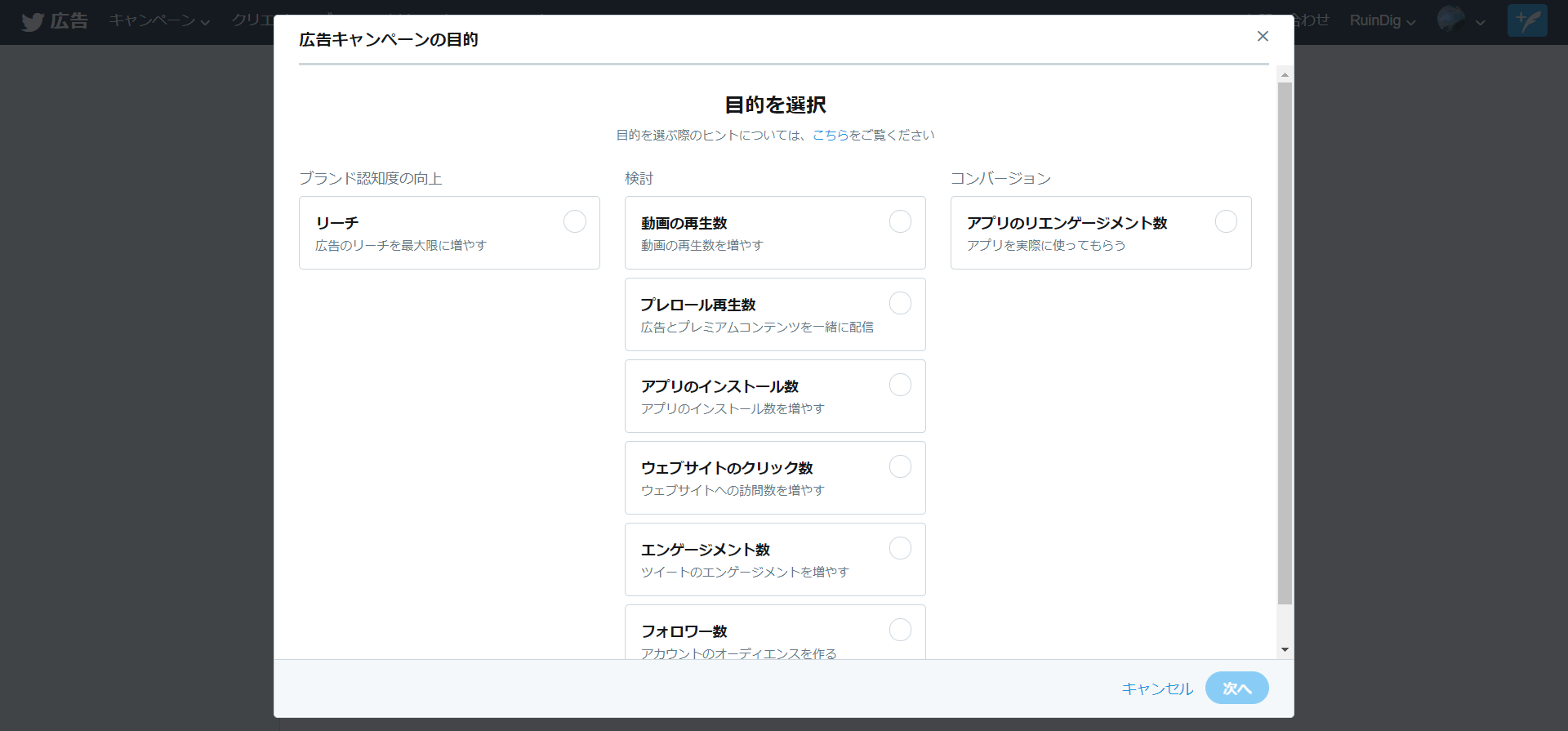
「広告キャンペーンの目的」が表示されるが、右上の「X」か右下の「キャンセル」をクリックする。

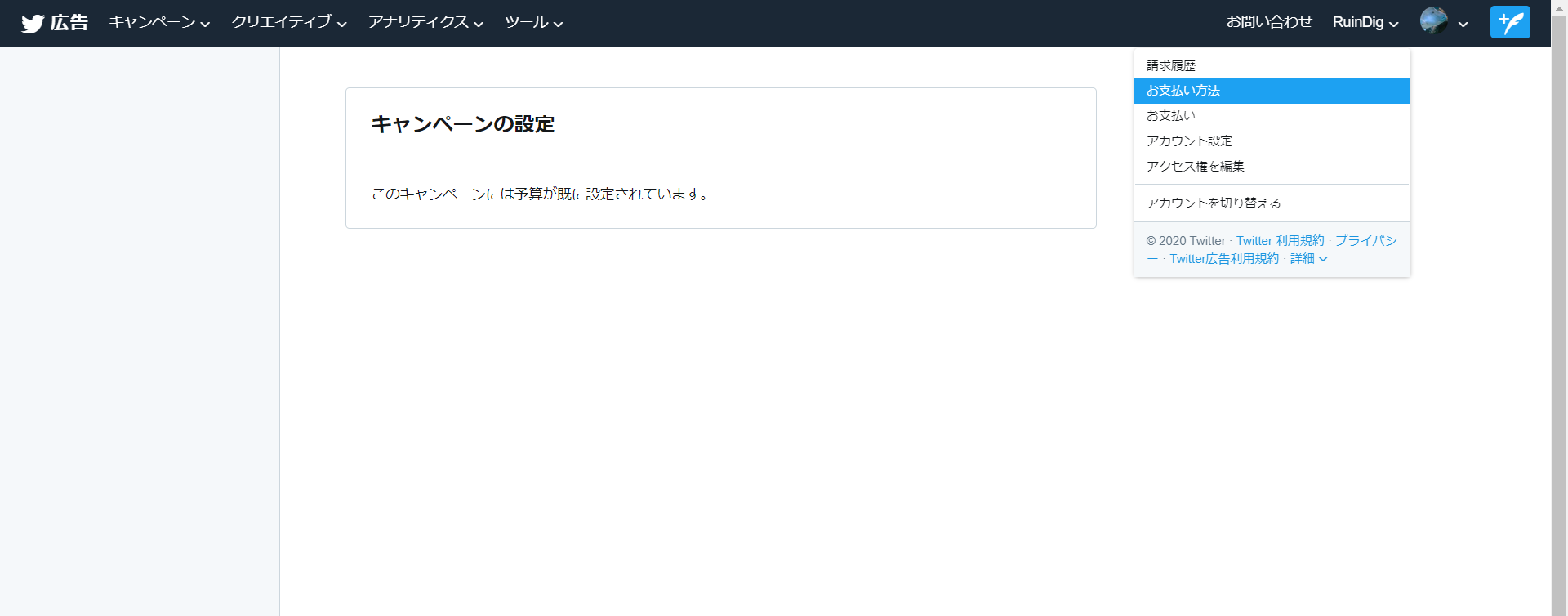
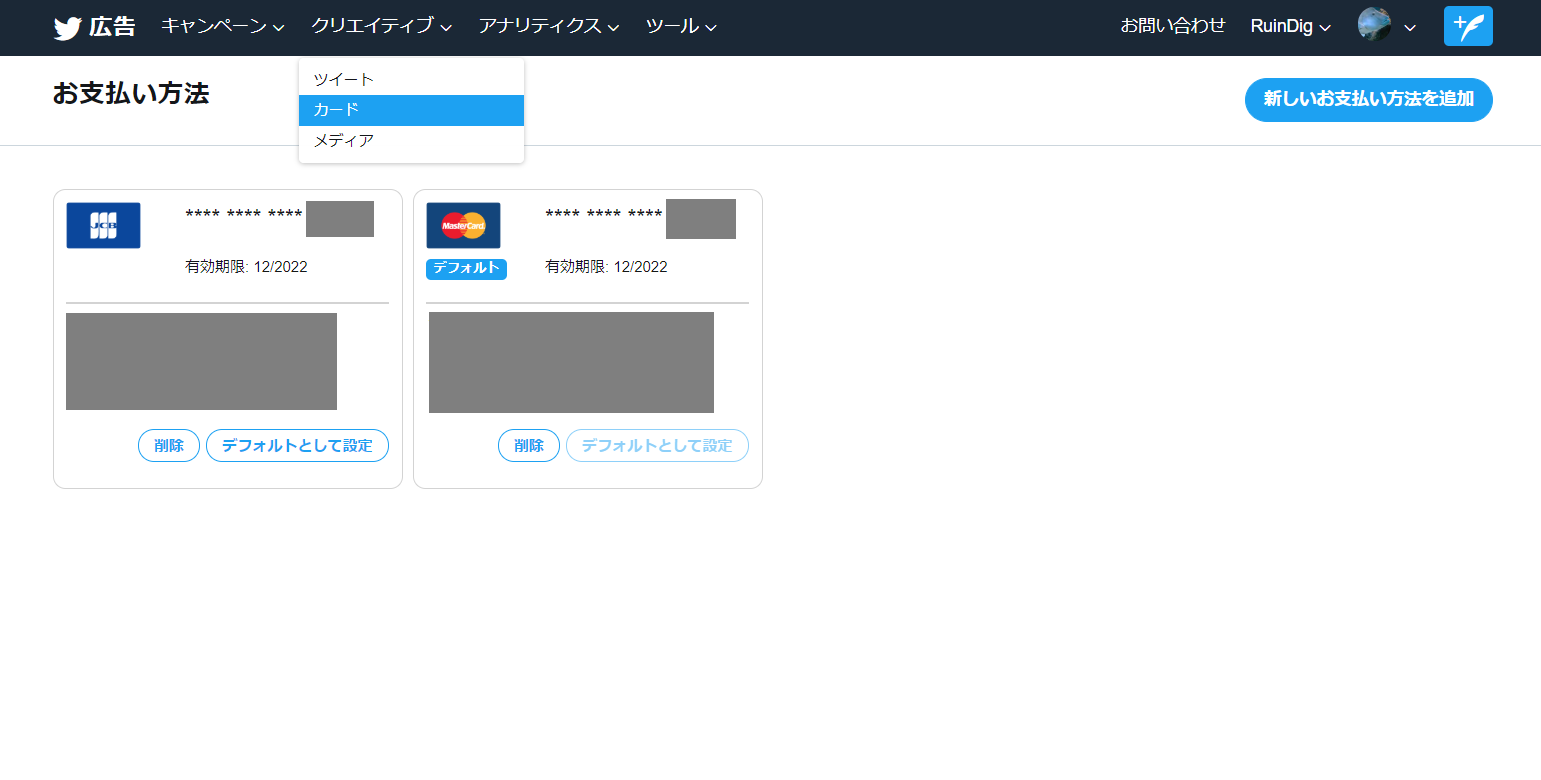
右上に自分のTwitterアカウントの名前(この場合RuinDig)が表示された所をクリックする。「お支払い方法」をクリックする。

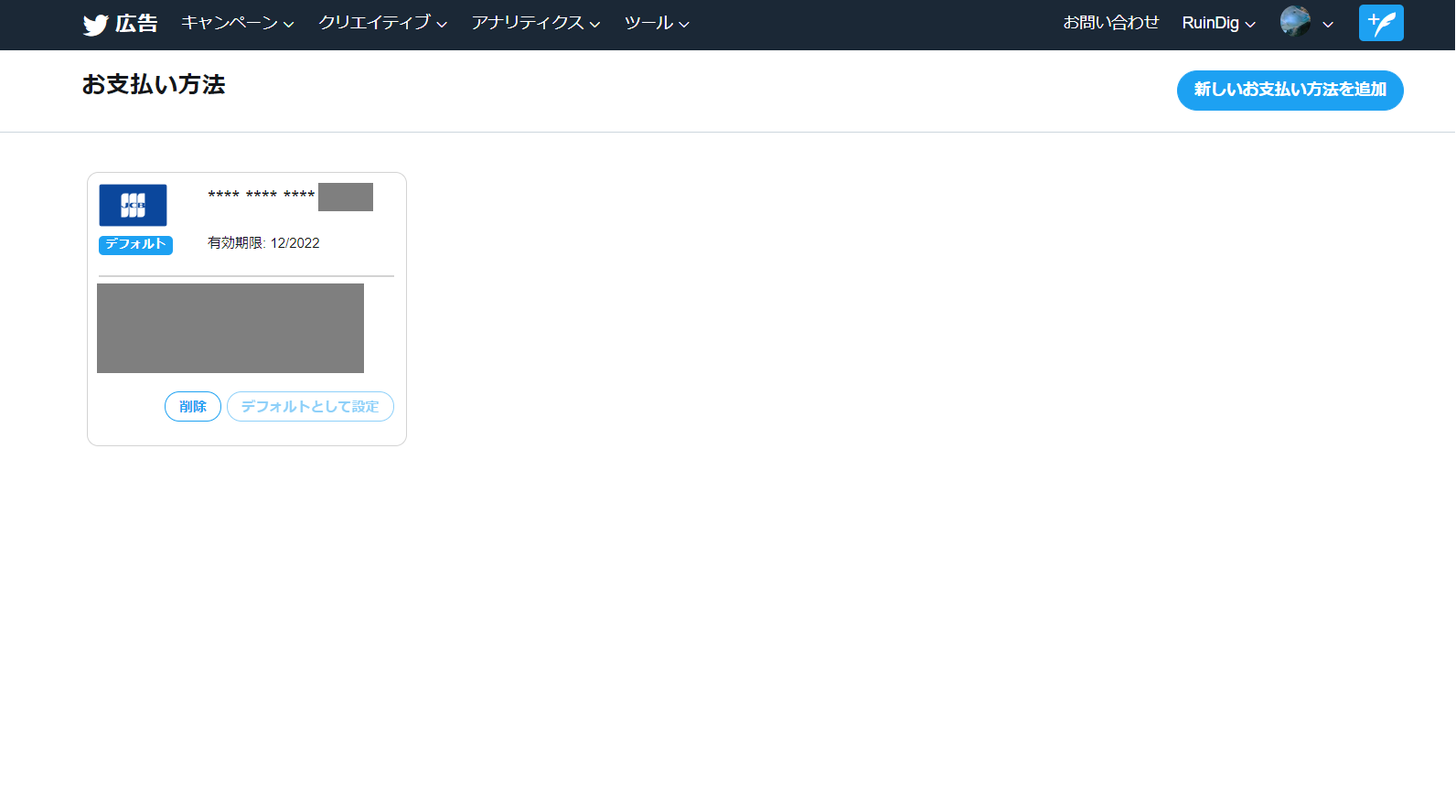
「お支払い方法」の画面に移動したら右上の「新しいお支払い方法を追加」をクリックする。

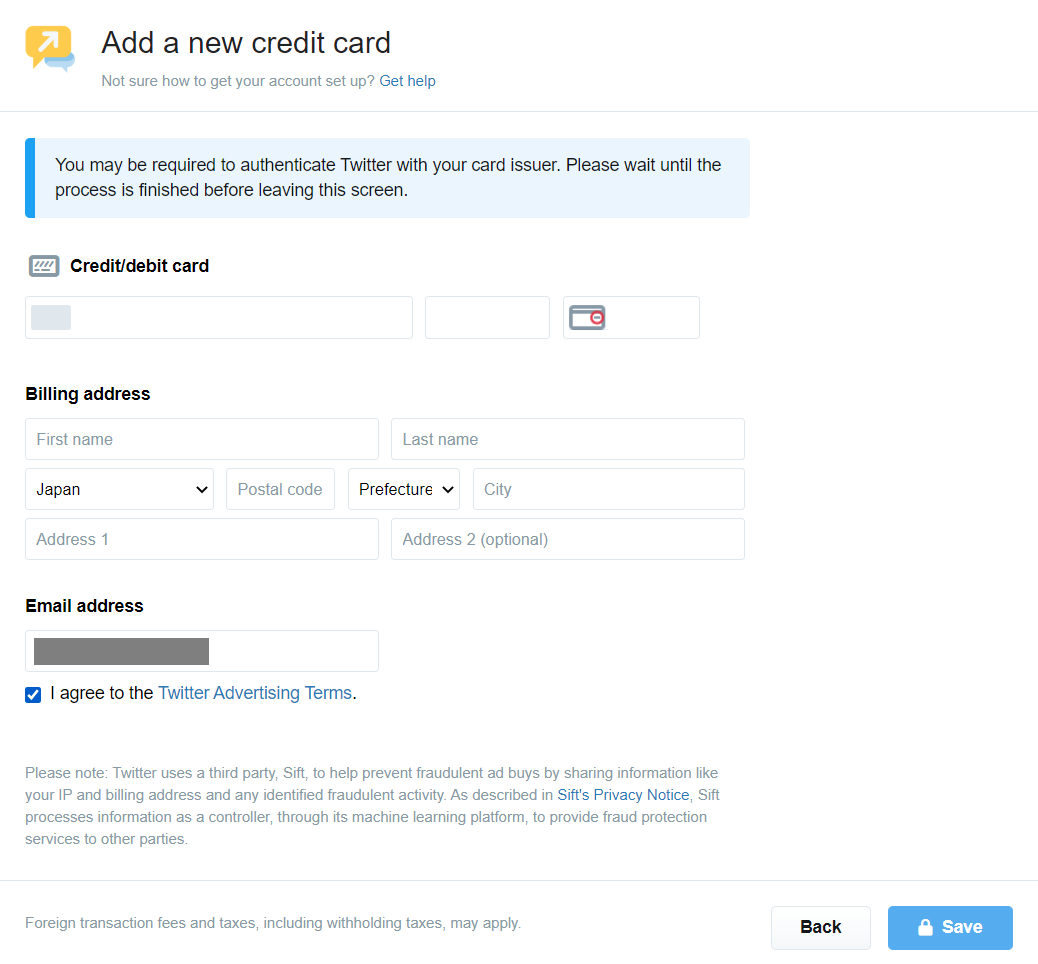
カード番号(半角数字)、名前と名字(アルファベット半角大文字)、住所(日本語で入力できた)を入力して「I agree to the Twitter Advertising Terms.」にチェックを入れる。

お支払い方法が追加され、新しく追加したお支払い方法がデフォルトに設定された(後から変更・削除できる)。
お支払い方法でのカード情報の登録の時には支払いは全く発生しない。0円。
ここではLINE PayカードとWebMoneyプリペイドカードの登録を試してみた結果、両方登録できた。カードが1個登録できればそれで問題ない。
画像ウェブサイトカードを使ったツイートの手順
次は画像ウェブサイトカードを使ってツイートするまでの手順を紹介する。

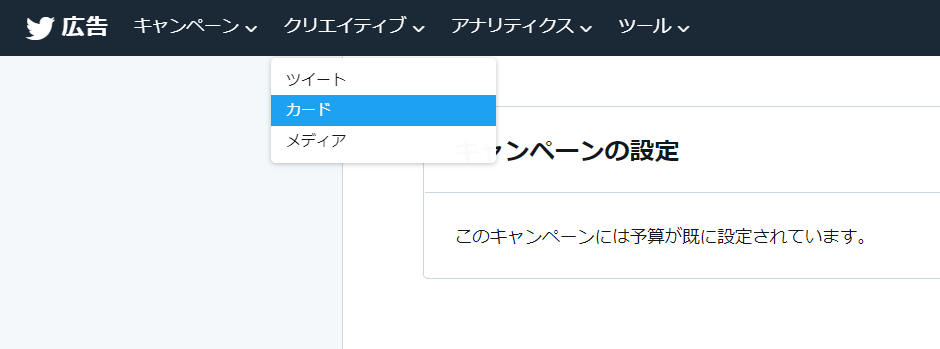
画面上部の「キャンペーン」「クリエイティブ」「アナリティクス」「ツール」「クリエイティブ」をクリックして「カード」を選ぶ。

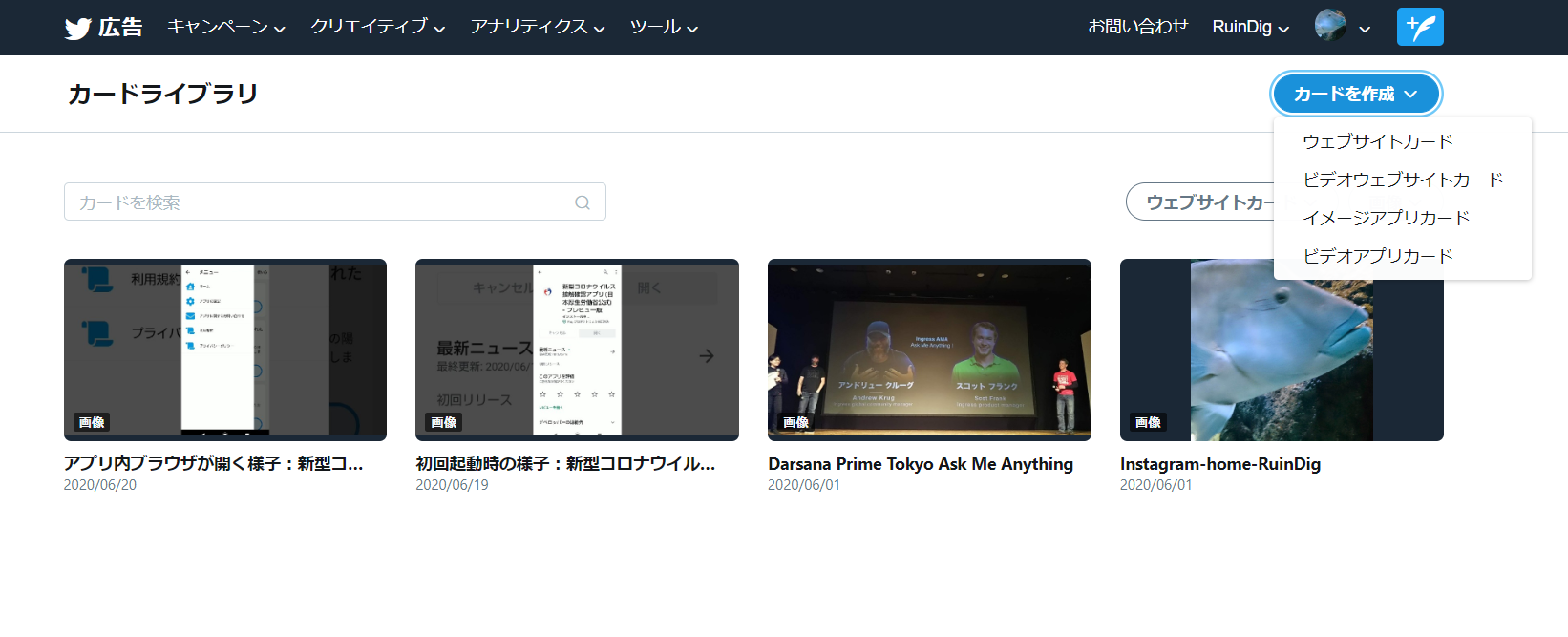
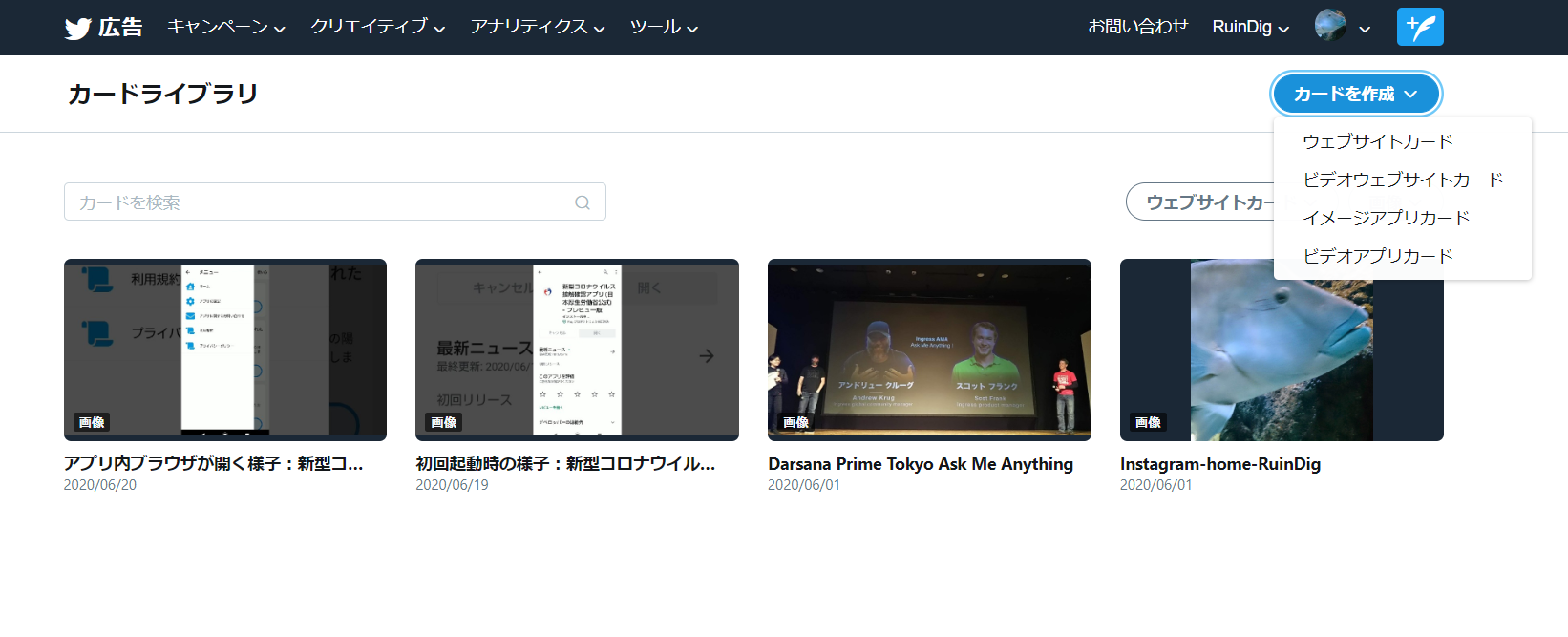
「カードライブラリ」の右上にある「カードを作成」をクリックして「ウェブサイトカード」を選ぶ。

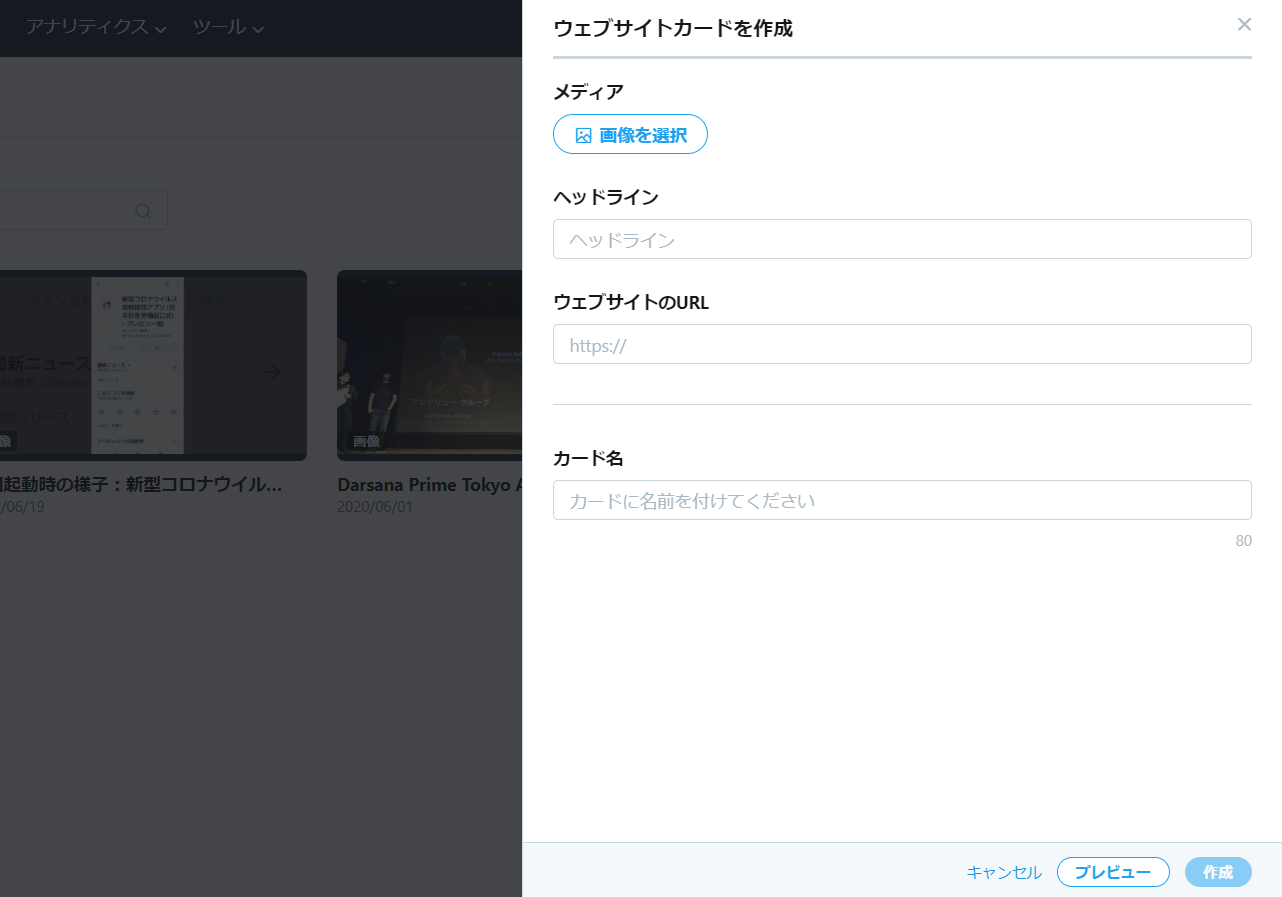
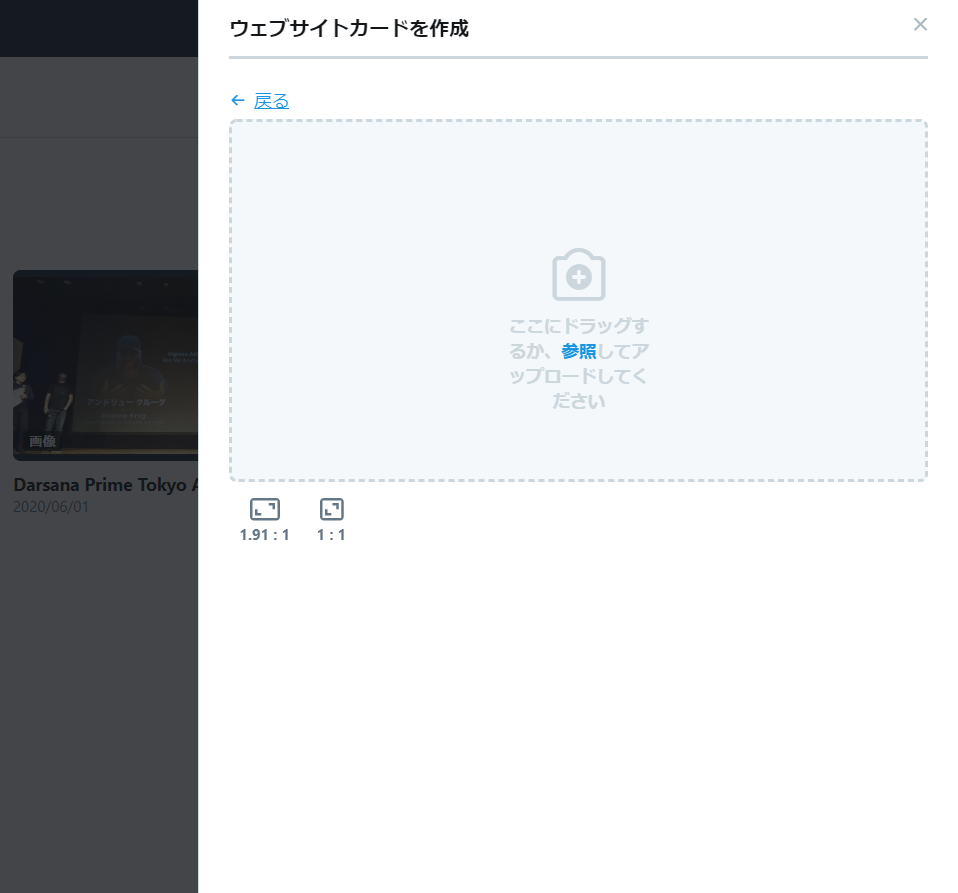
画面の右側に画像ウェブサイトカードの作成メニューが表示される。まずは「メディア」の「画像を選択」をクリックする。ここで選ぶ画像はツイートした時のサムネイル画像の表示に関係している。

画像をドラッグ・アンド・ドロップで持ってくるか、フォルダを参照して画像をアップロードする事ができる。

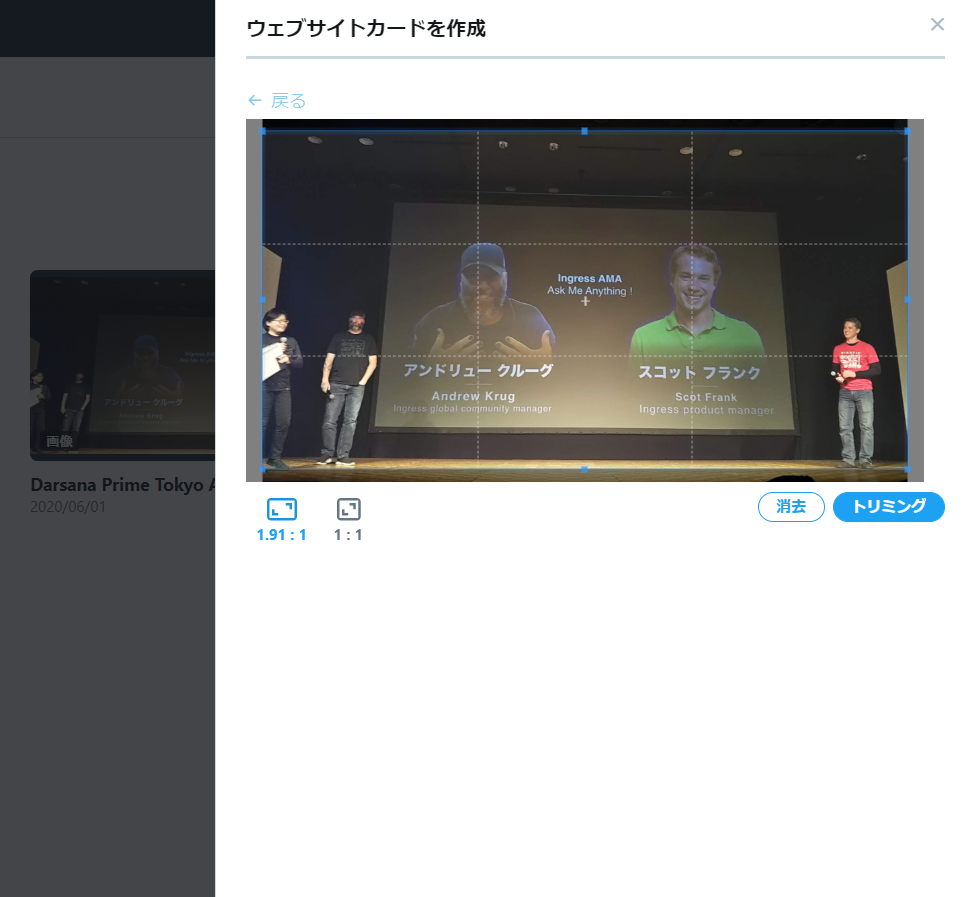
画像をアップロードすると1.91:1か1:1のサイズに調整したり、任意の範囲を切り取る事もできる。画像の調整が完了したら「トリミング」をクリックする。

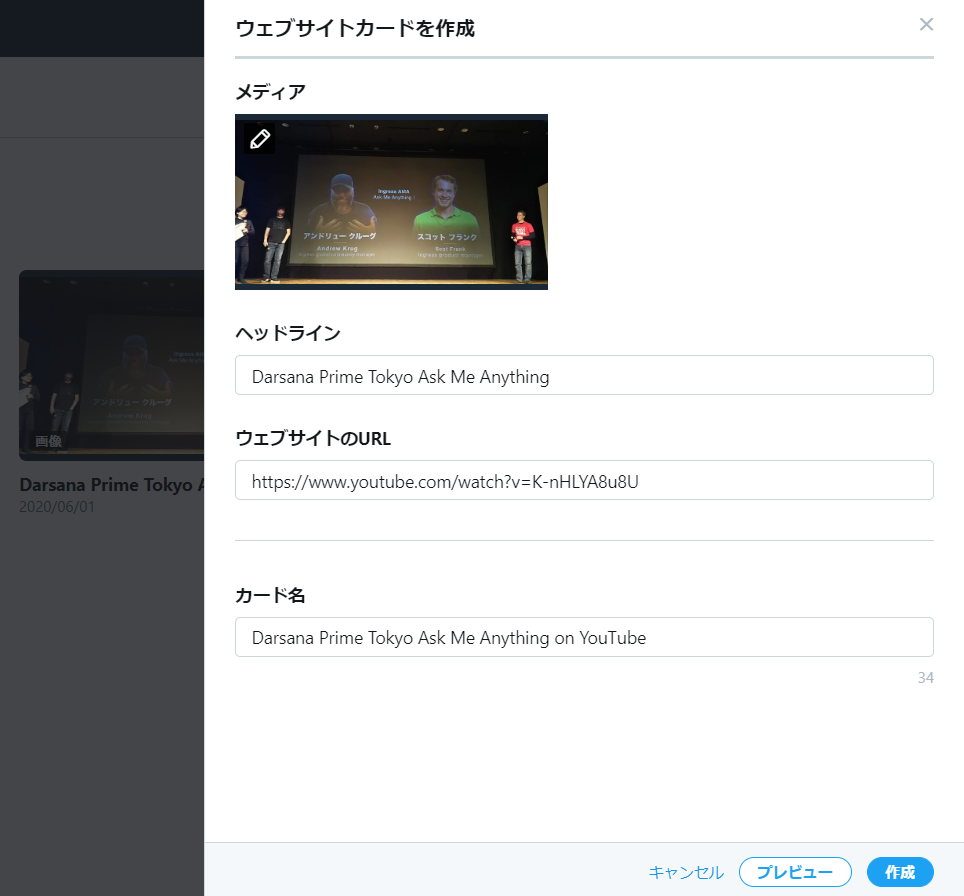
「ヘッドライン」以降の項目は以下のような意味がある。全ての項目で入力が必要になっている。
- ヘッドライン:ツイートでカードを表示する時に必要なタイトル。上限70文字。
- ウェブサイトのURL:ツイートで表示するウェブサイトのURL。
- カード名:カードライブラリ上での表示であって、ツイートする際の表示とは関係ない。上限80文字。
それぞれの入力が完了したら右下の「作成」をクリックする。

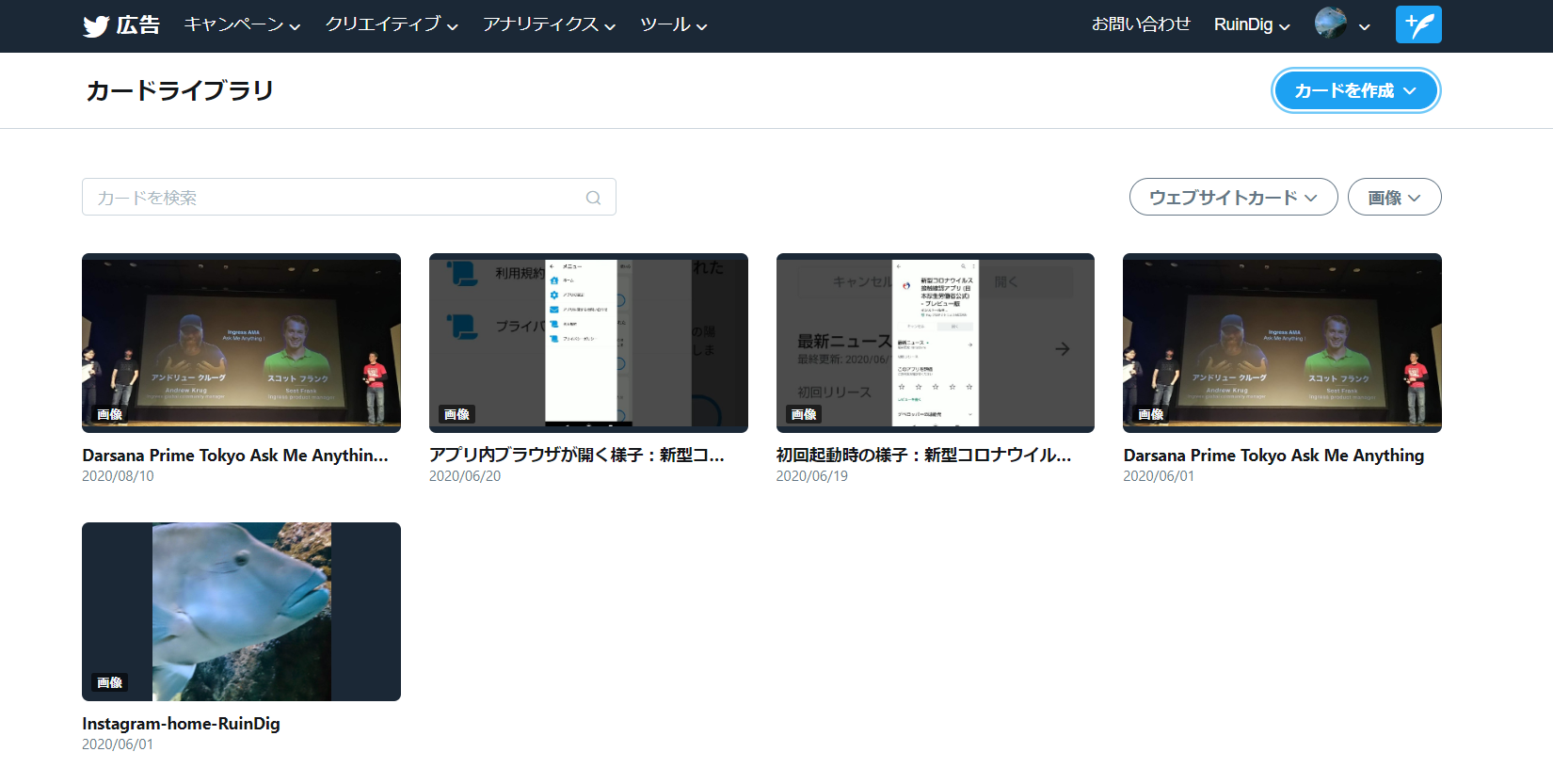
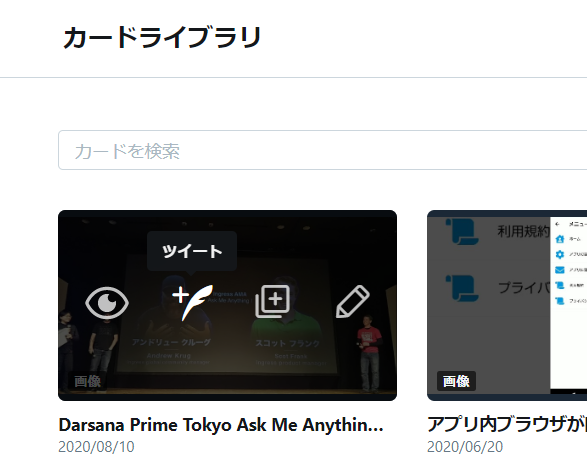
すると、一番上の列の一番左に作成した画像ウェブサイトカードが出てきた。ここまでではまだツイートはされていない。

作成した画像ウェブサイトカードを使ってツイートするためには、マウスカーソルをツイートしたい画像ウェブサイトカードに乗せる。すると、4つのアイコンが出てくる。それぞれ以下の機能がある。
- プレビュー:ツイート時のウェブサイトカードの大体の見た目を確認できる。
- ツイート:タイムラインに投稿するためのツイート作成。
- 複製:既存のものと同じウェブサイトカードを作る。
- 編集:一度作成したウェブサイトカードを編集する。削除のメニューはない。
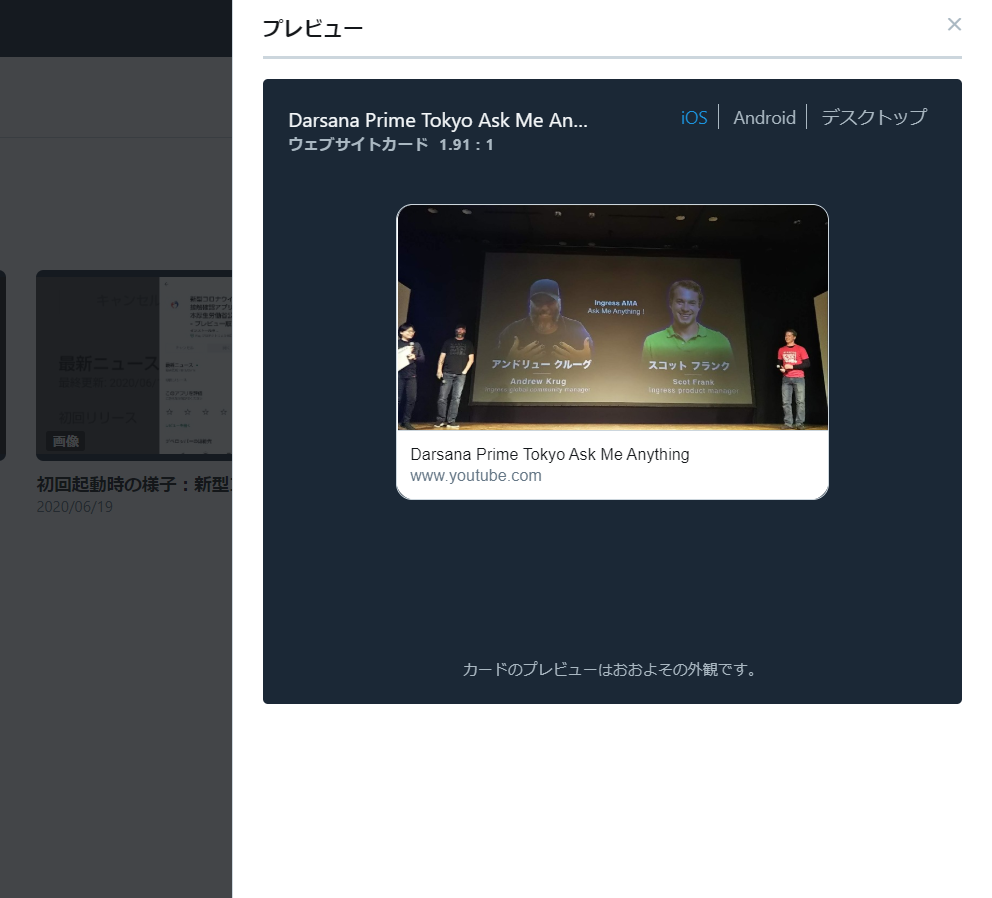
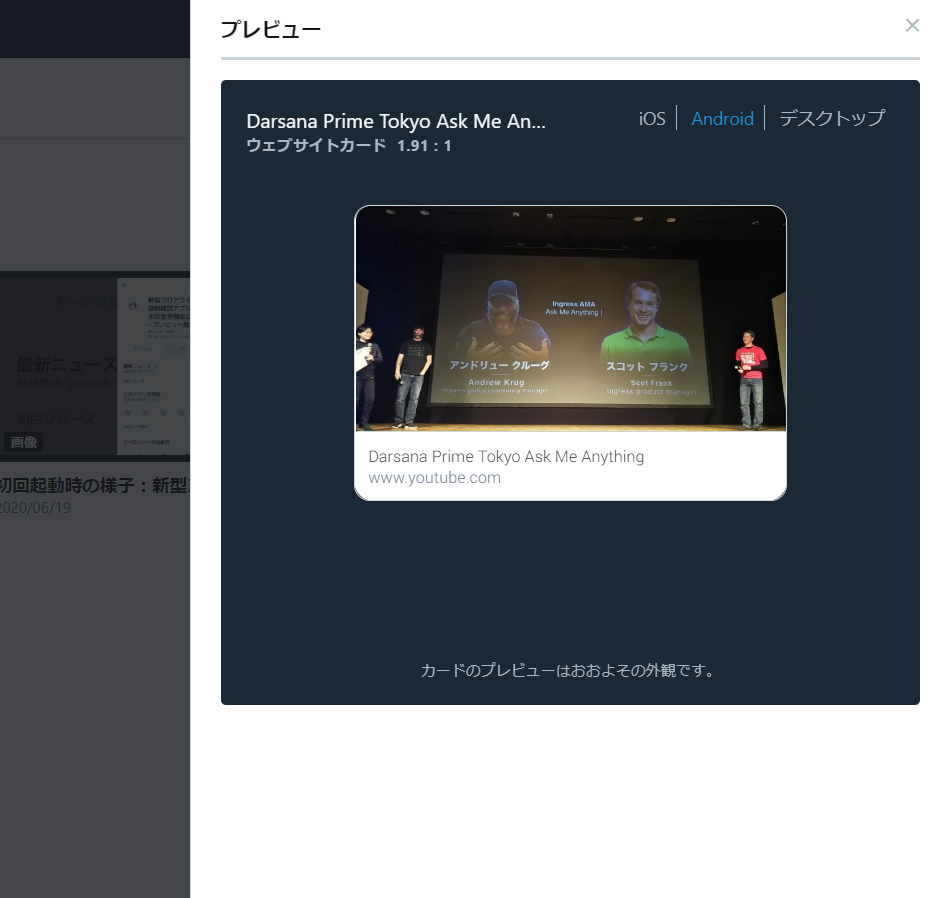
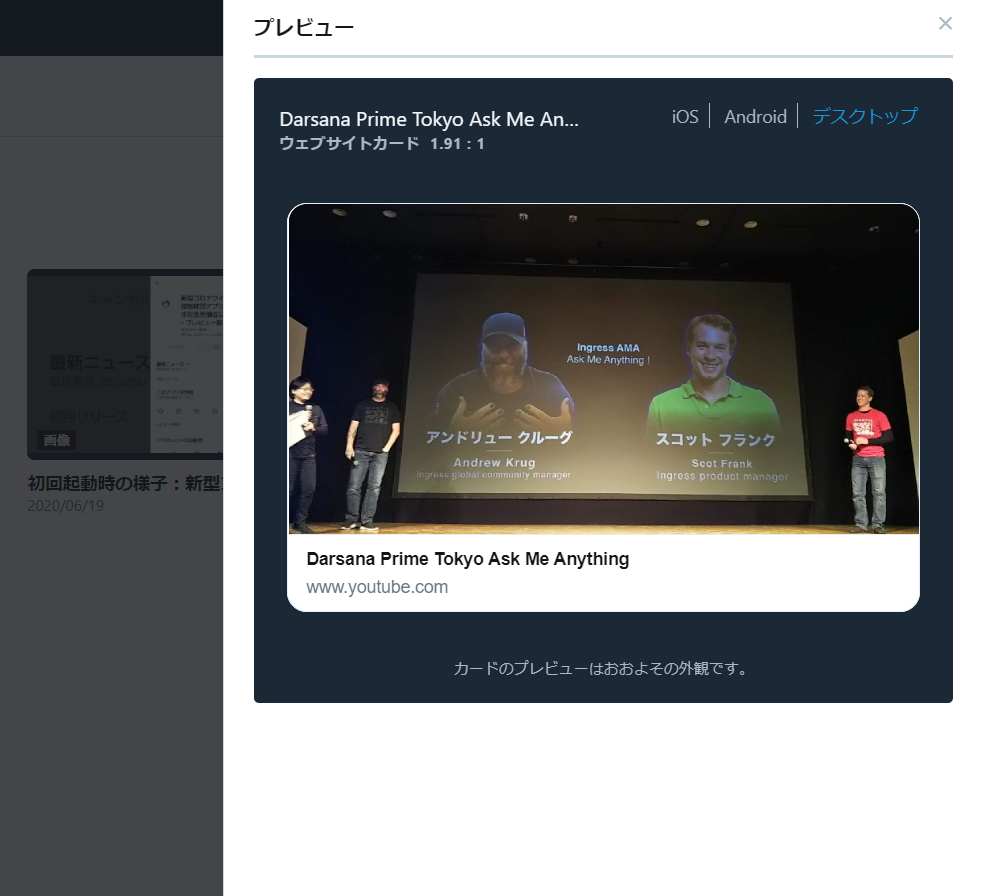
「プレビュー」ではTwitterのiOSアプリ、Androidアプリ、デスクトップ(パソコン)での画像ウェブサイトカードの大体の見た目を以下のように確認できる。




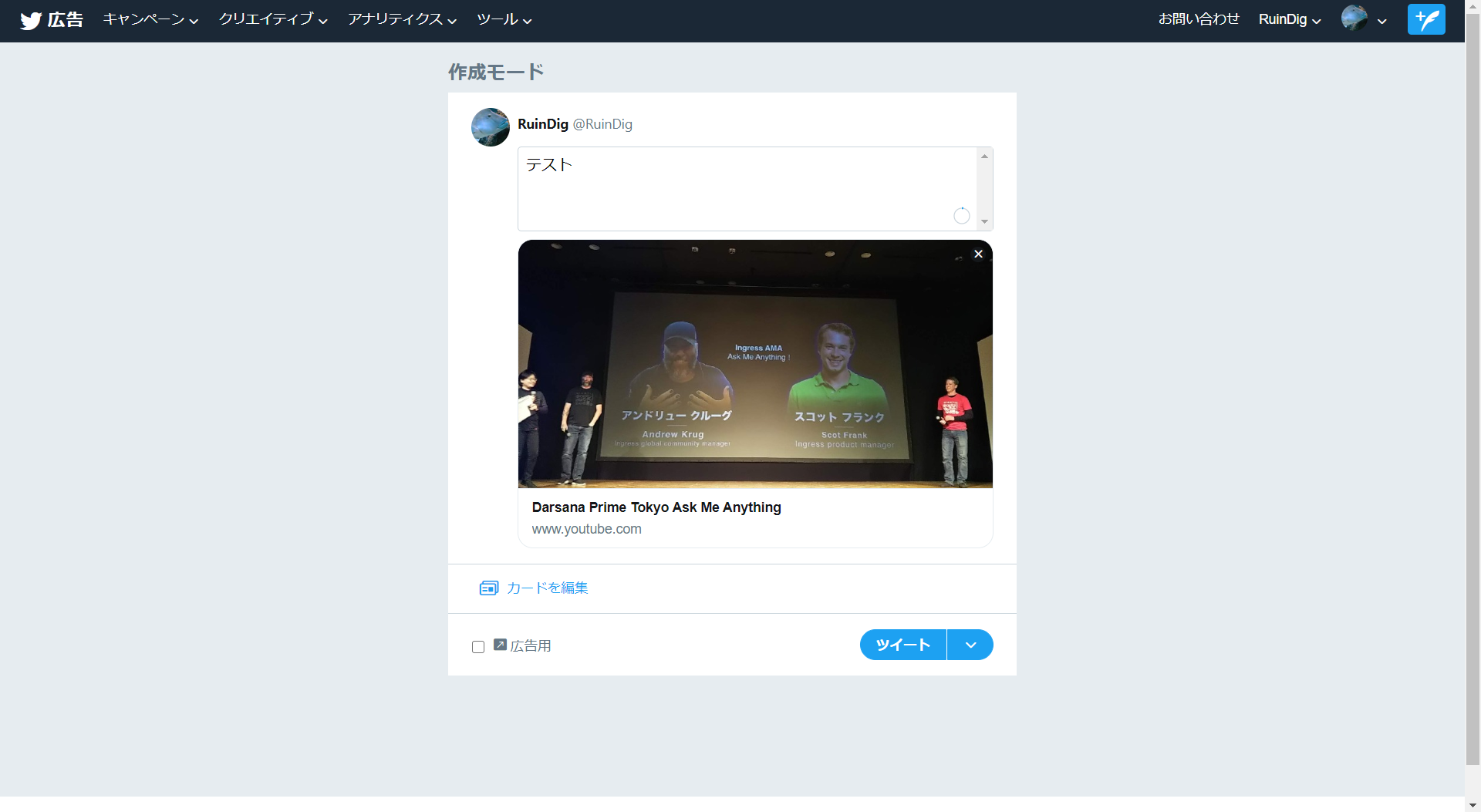
ツイートするためには、左から2つ目の「ツイート」を選ぶ。

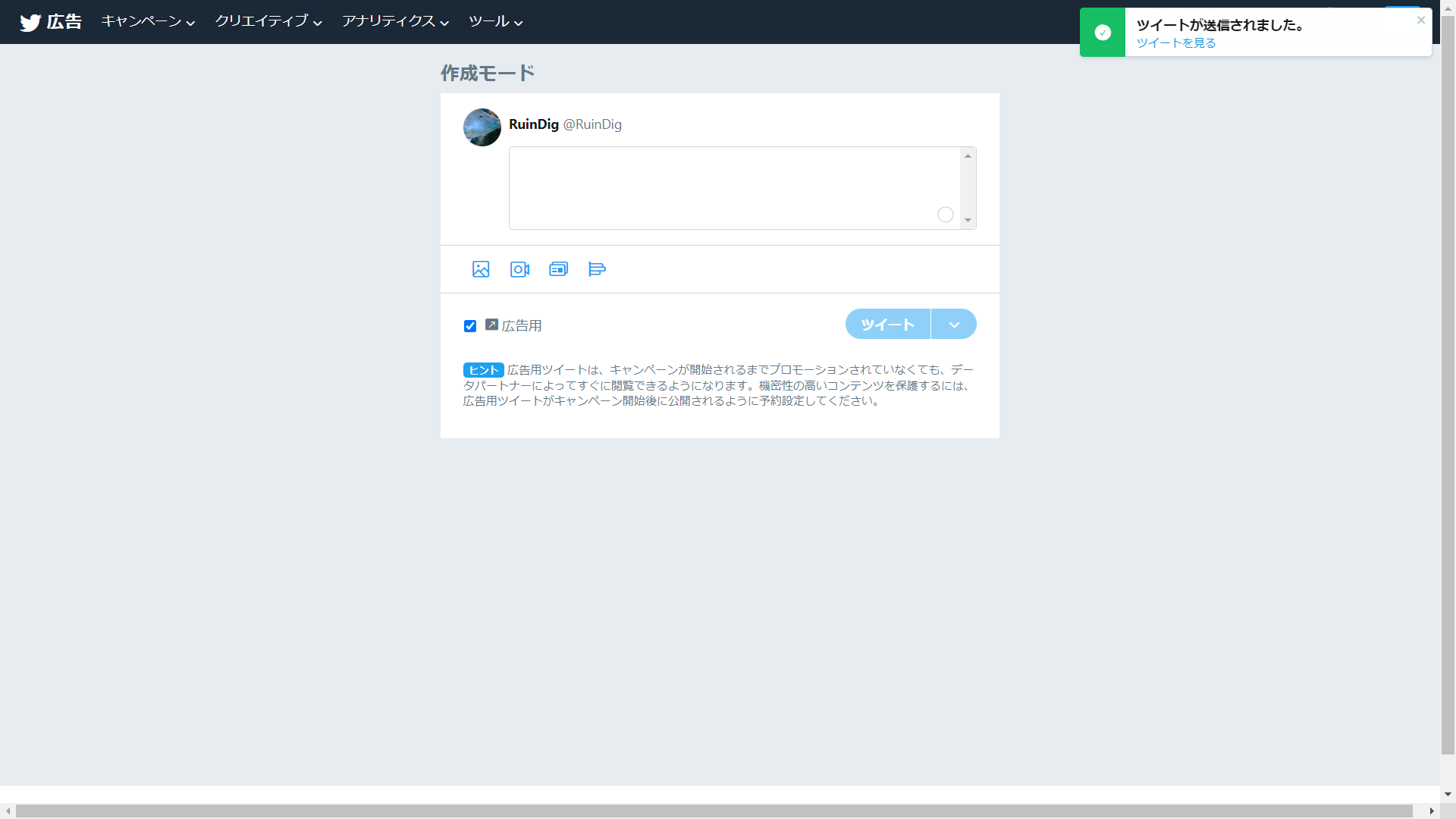
「作成モード」の画面に移動する。任意の文章を入力したら「広告用」のチェックを消して「ツイート」を押す。

右上に「ツイートが送信されました。」とメッセージが表示される。

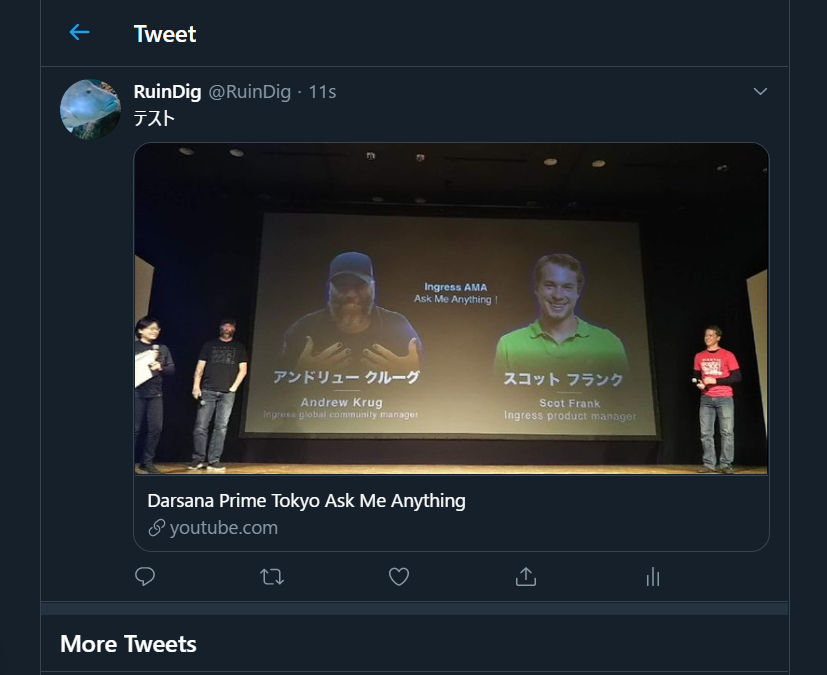
このようにツイートできた。画像ウェブサイトカードはツイートの埋め込みでも確認できる。これで画像ウェブサイトカードを使ったツイートができた事になる。
テスト
— RuinDig (@RuinDig) 2020年8月10日

ツイートに使ったツールとしてTwitter for Advertisersが表示されている。Twitterの広告ツールを使ってツイートした事が分かる。
ビデオウェブサイトカードの作成
ついでにビデオウェブサイトカードも作ってみた。ビデオウェブサイトカードは動画を載せられる形式のTwitterカードになる。

「カードを作成」をクリックして「ビデオウェブサイトカード」を選ぶ。

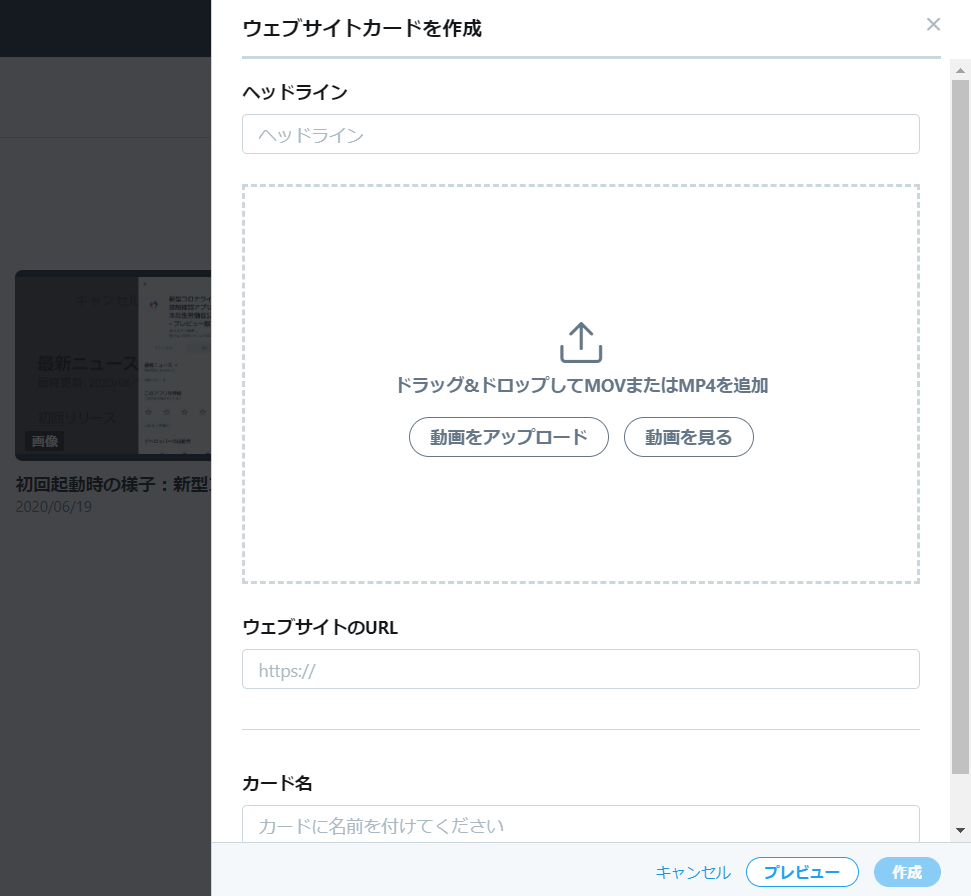
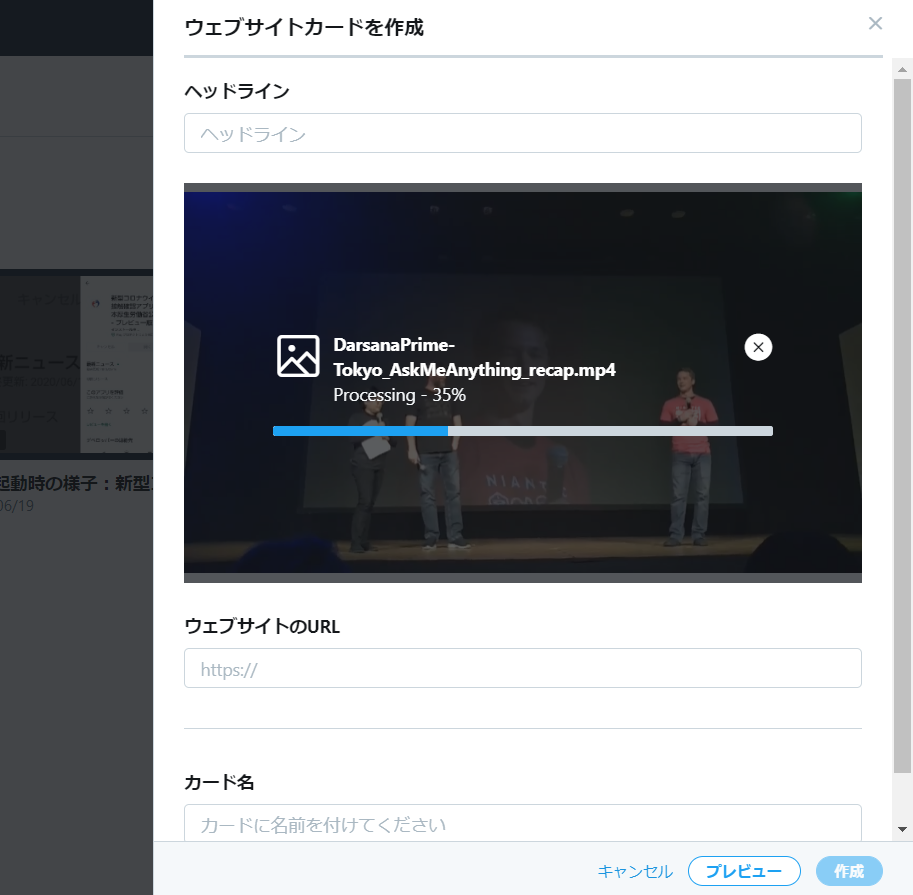
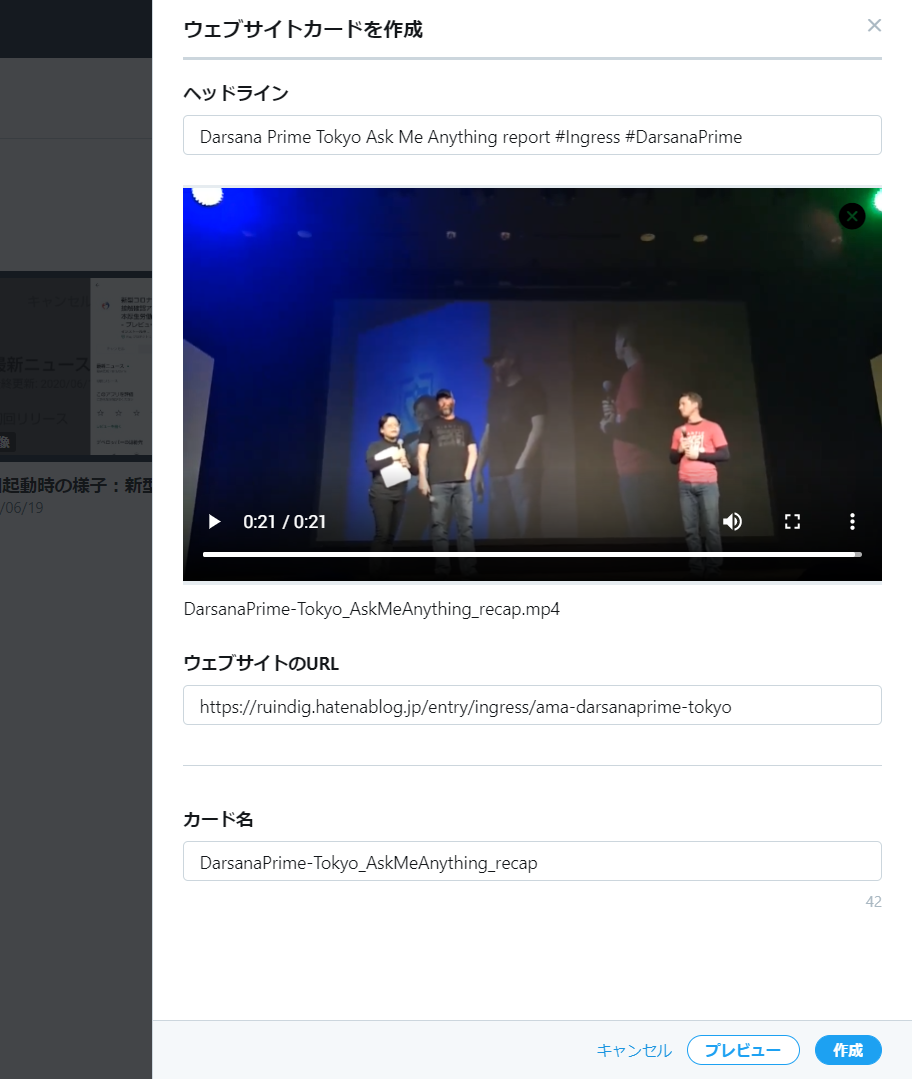
画面の右側にビデオウェブサイトカードの作成画面が現れる。「動画を見る」はこれまでツイートした動画の中から選ぶ形式。今回は「動画をアップロード」をクリックしてパソコンのフォルダを参照してアップロードする。
ファイルサイズの上限は1GB。


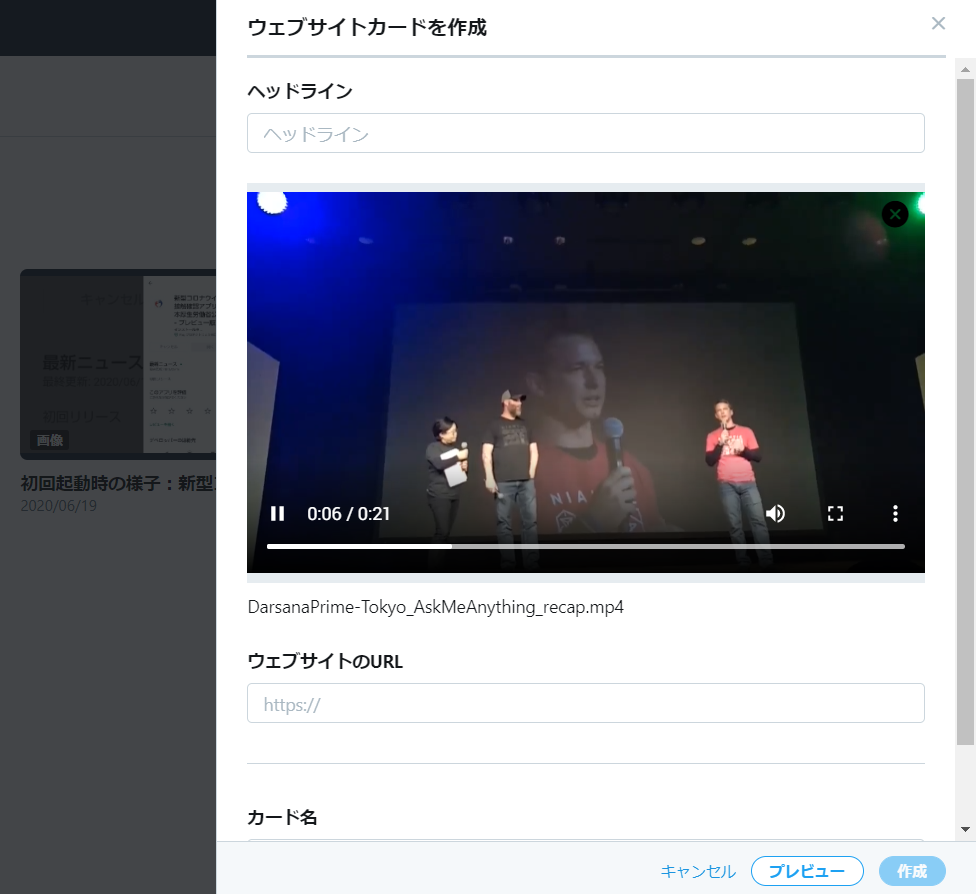
動画のアップロードが完了するとファイル名が表示され、再生できるようになる。

ヘッドラインやカード名を設定する。動画のアップロード以外は画像ウェブサイトカードと同じ。
- ヘッドライン:ツイートでカードを表示する時に必要なタイトル。上限70文字。
- ウェブサイトのURL:ツイートで表示するウェブサイトのURL。
- カード名:カードライブラリ上での表示であって、ツイートする際の表示とは関係ない。上限80文字。

ビデオウェブサイトカードを作成すると、画像ウェブサイトカードとは別に動画のウェブサイトカードのカードライブラリのページに置かれる。画像と動画の切り替えは右上の「動画」をクリックすると切り替えできる。

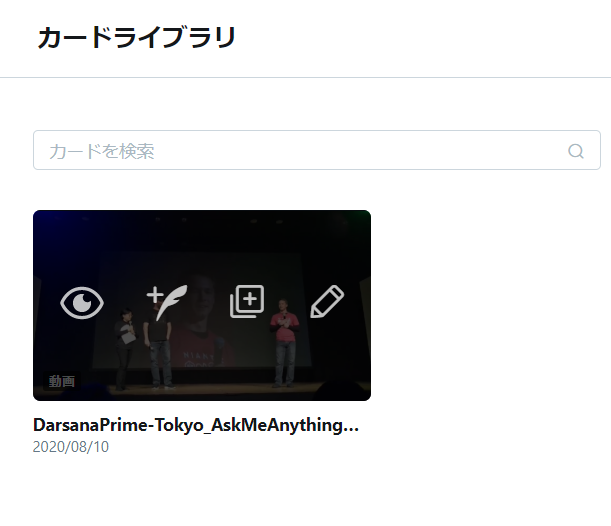
作成したビデオウェブサイトカードにマウスカーソルを乗せると4つのアイコンが表示される。それぞれの機能は画像ウェブサイトカードを使う時と変わらない。
- プレビュー:ツイート時のウェブサイトカードの大体の見た目を確認できる。
- ツイート:タイムラインに投稿するためのツイート作成。
- 複製:既存のものと同じウェブサイトカードを作る。
- 編集:一度作成したウェブサイトカードを編集する。削除のメニューはない。
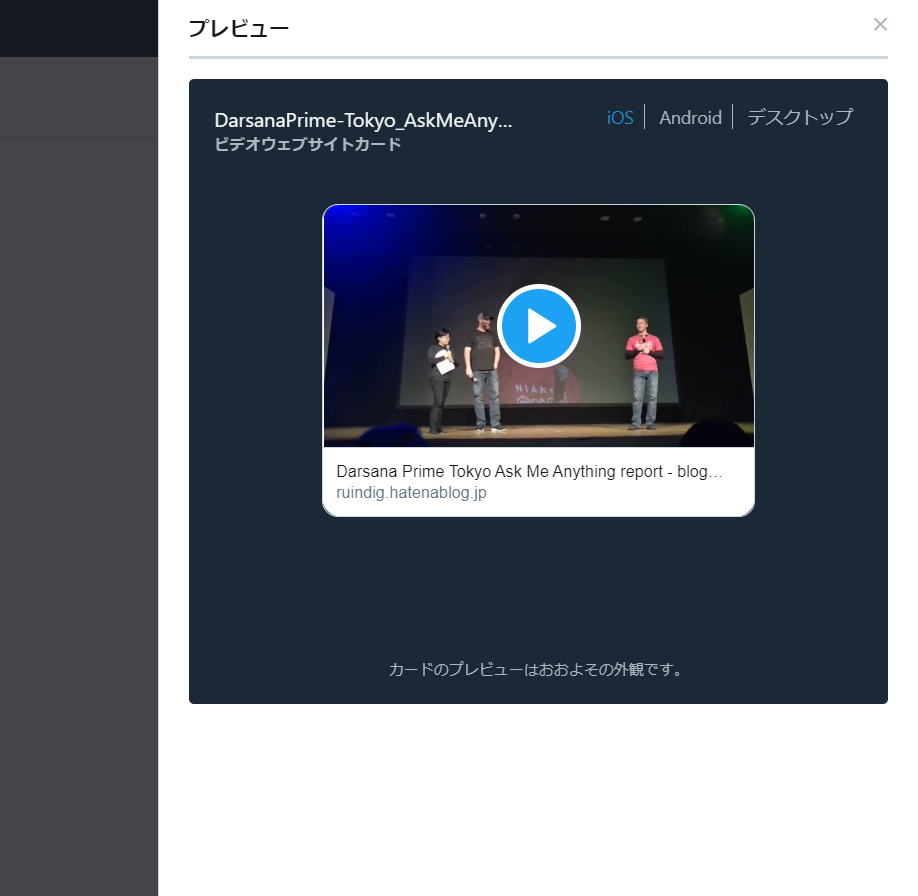
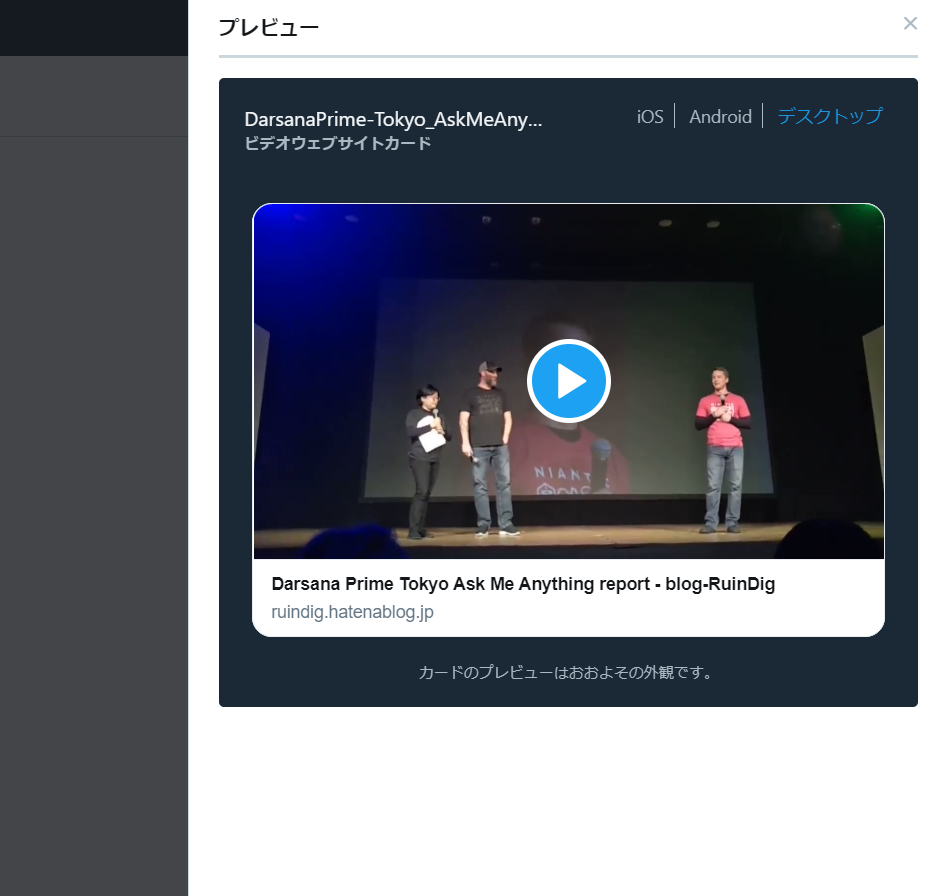
「プレビュー」ではTwitterのiOSアプリ、Androidアプリ、デスクトップ(パソコン)でのビデオウェブサイトカードの大体の見た目を以下のように確認できる。動画を再生する事もできる。




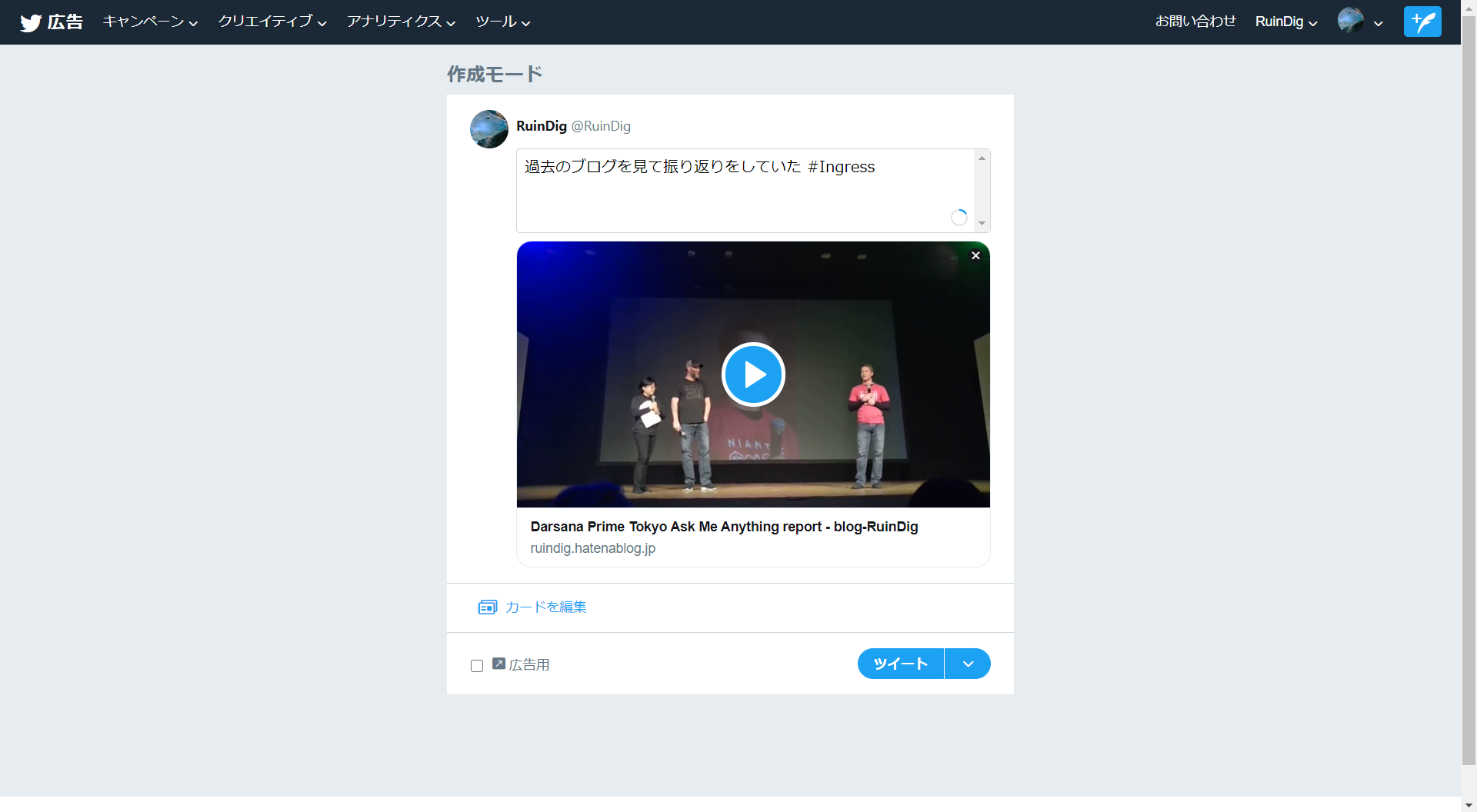
ツイートするためには、左から2つ目の「ツイート」をクリックする。

「作成モード」の画面に移動する。任意の文章を入力したら「広告用」のチェックを消して「ツイート」を押す。

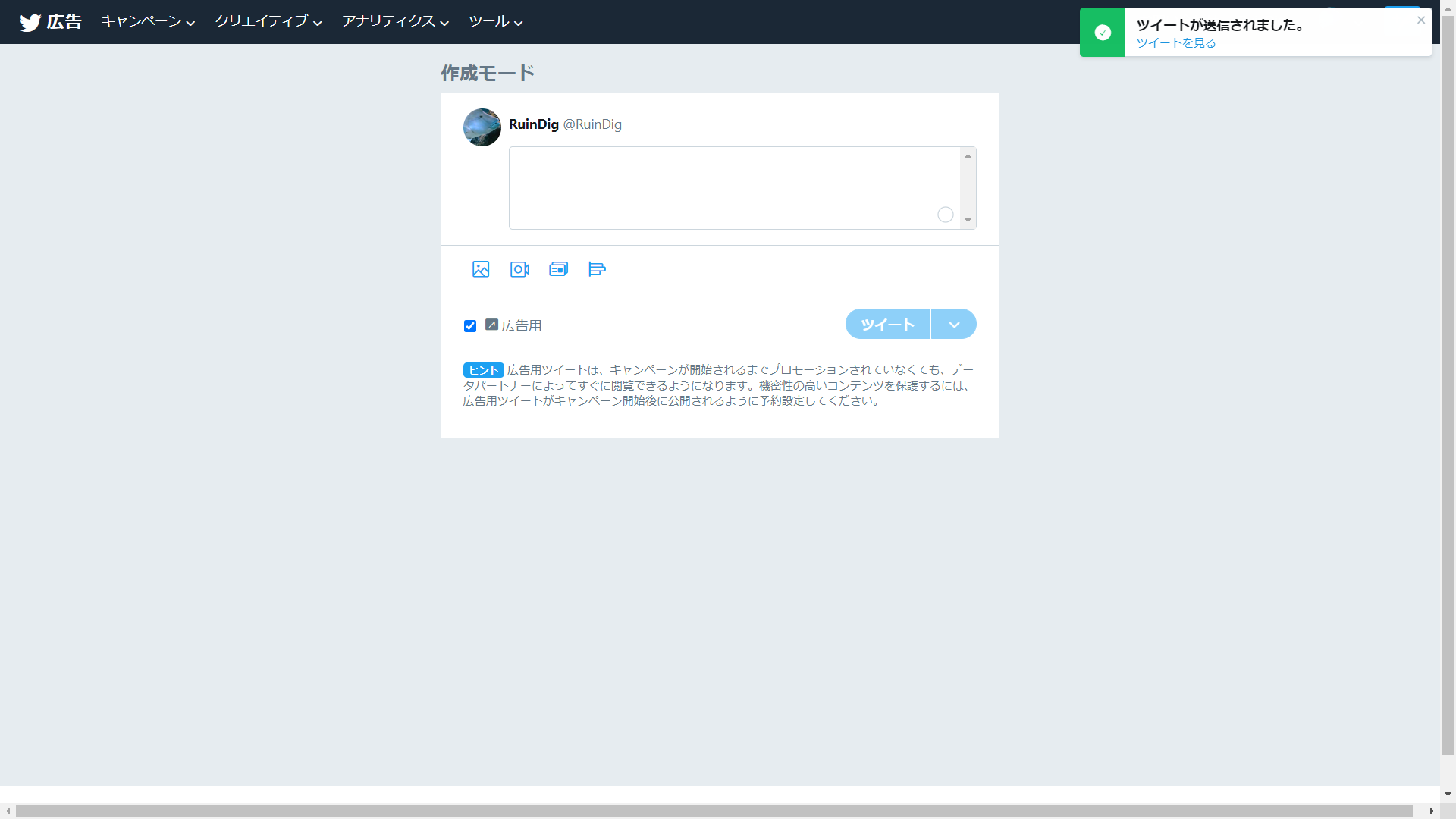
右上に「ツイートが送信されました。」とメッセージが表示される。

このようにツイートできた。
ただし、動画を再生できるのはTwitter上に限られていて、ブログやホームページなどの外部のウェブサイトにツイートを埋め込むとTwitterカードが静止画で表示されていて動画を再生できないようになっている。
https://twitter.com/RuinDig/status/1292846292125720576
過去のブログを見て振り返りをしていた #Ingress
— RuinDig (@RuinDig) 2020年8月10日
他では以下のツイートも広告ツイートではないが、ビデオウェブサイトカードが使われている。https://twitter.com/ochyai/status/1292800364383625217
落合陽一が日々見る景色と気になったトピックを写真付きの散文調で書きます.落合陽一が見てる景色や考えてることがわかるエッセイ系写真集(平均で月25回くらい更新しています)
— 落 合 陽 一 (@ochyai) 2020年8月10日
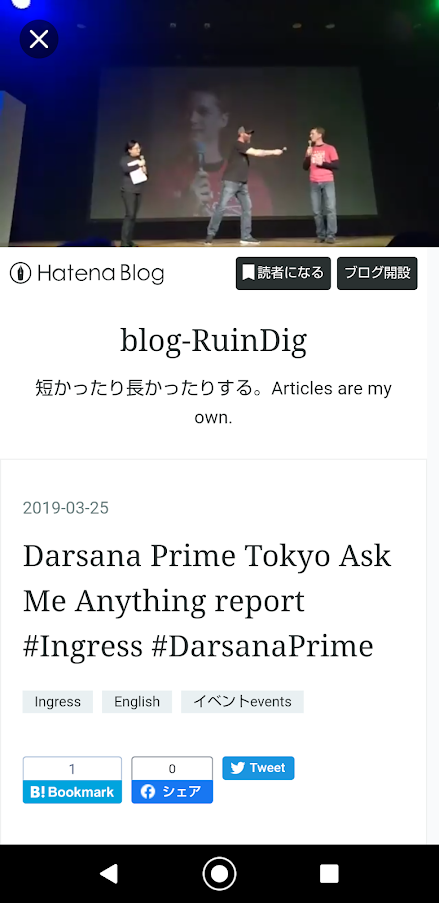
スマートフォンやタブレットのTwitterアプリでビデオウェブサイトカードのリンクを開くと、画面の上部に動画、その下にリンク先のページが表示されるようになっている。

関連資料
Twitterによる公式のウェブサイトカードの紹介ページ。
ウェブサイトカードに関するツイート
Instagram URL でもサムネイル画像が出てるっぽく見えるテスト
— タカヤ・オオタ (@198Q) 2019年4月4日
Twitter で Instagram URL にサムネを付ける方法
— タカヤ・オオタ (@198Q) 2019年4月4日
① https://t.co/uTGDMZthTV「クリエイティブ」→「カード」
② 右上「カードを作成」→「ウェブサイトカード」
③ 作成画面でサムネ, タイトル, URLを指定
④ ライブラリに登録されたカードを Tweet できる (広告用チェックは外す)#タカヤメモ pic.twitter.com/ZlySvWnkUD
広告を配信していなくても、広告アカウントがあると通常のツイートでも『画像ウェブサイトカード』が使えるようになります。通常の画像つきツイートと異なり画像に任意のURLを設定できるため、クリックの範囲が広がりウェブサイトへの誘導に効果的です。詳しくはこちら👇https://t.co/ykEA8cL7hs
— Twitterビジネス (@TwitterBizJP) 2020年6月12日
カード使いましょう→いえ広告は今考えてないので→いやいやいやそうじゃないんです
ということが今まで31回ぐらいあった。ウェブサイトカードはオーガニック運用でも使えます。 https://t.co/uKe5leQdTh— 田村 憲孝 (@onikohshi) 2020年6月16日
-end-